WordPressやブログに表示させる方法
OneDrive経由で表示する
埋め込みコードを使って表示したデータは下のようにOneDrive経由で表示例
↓ ↓ ↓
OneDriveは携帯電話、タブレット、コンピューターを使えばどのデバイスからでもアクセスでき更新もできるのでとても便利です。
OneDriveはWordPressだけではなくhtml形式で記入できるblogなどのWeb Pageであれば表示可能です。
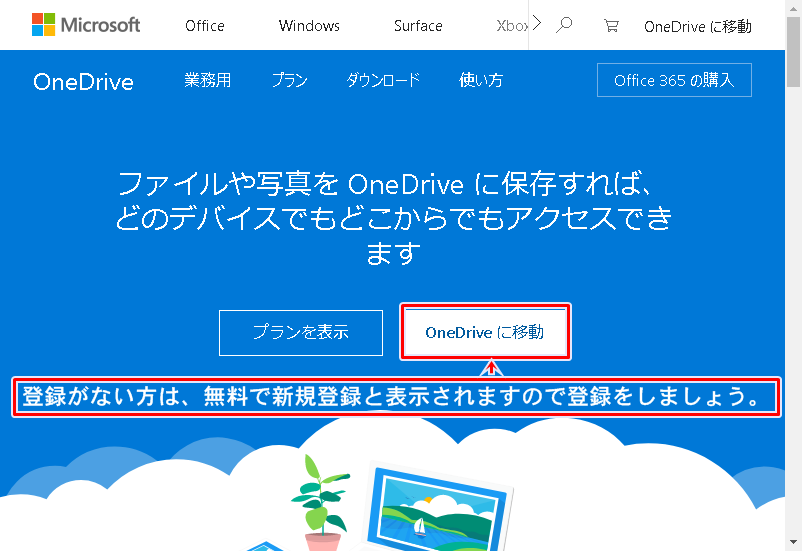
OneDriveの登録がない方は、OneDriveを無料で新規登録しましょう。
OneDriveにアクセスして「OneDriveに移動」します。
OneDriveにファイルをアップロードする
PCなどの各デバイスからアップロードする。
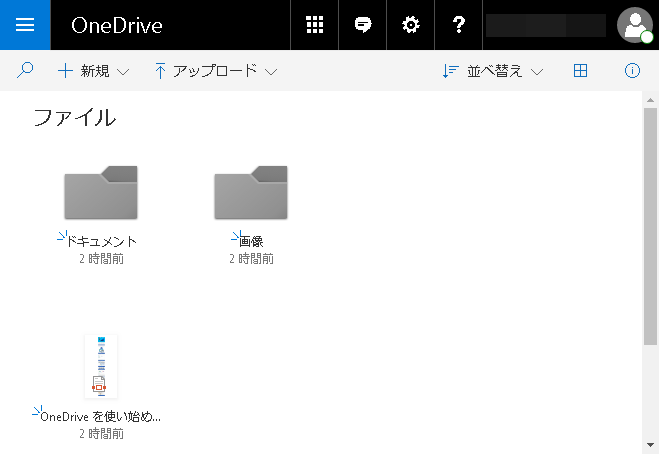
OneDriveからご自分がアップロードしたいフォルダをクリックして開きます。ここでは「ドキュメント」をクリックします。
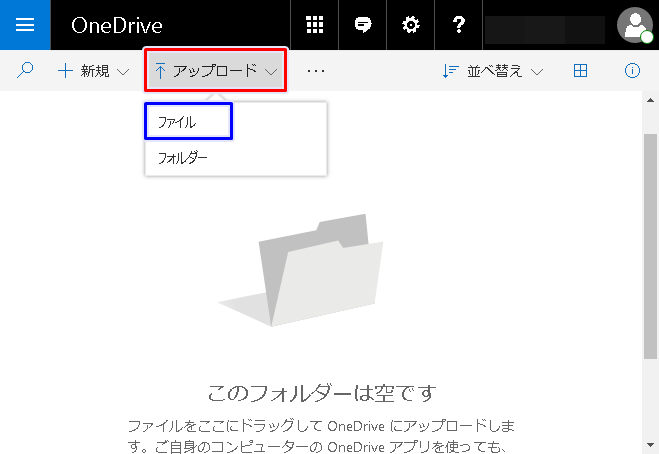
次に、OneDriveからExcelのファイルをアップロードします。
画面上部にある「アップロード」をクリックし「ファイル」を選択します。
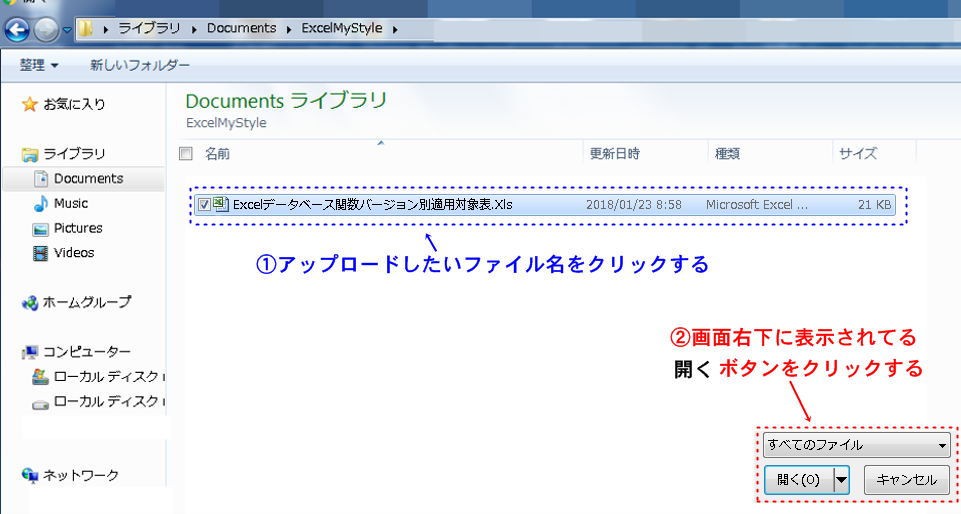
次にご自身がPCなどに保存している「フォルダ」から「ファイル」をクリックし表示されてる画面右下にある「開く」ボタンをクリックします。
その他にも下記の通りOneDriveにアップロードしたり、保存する方法もあります。1.Excelを保存する時にExcelの「名前を付けて保存する」の画面からOneDriveに直接保存する。
2.お使いのデバイスにOneDriveアプリがある場合は直接OneDriveに保存する。
3.お使いのデバイスからOneDriveにドラッグする。
OneDriveから埋め込みコードを取得する
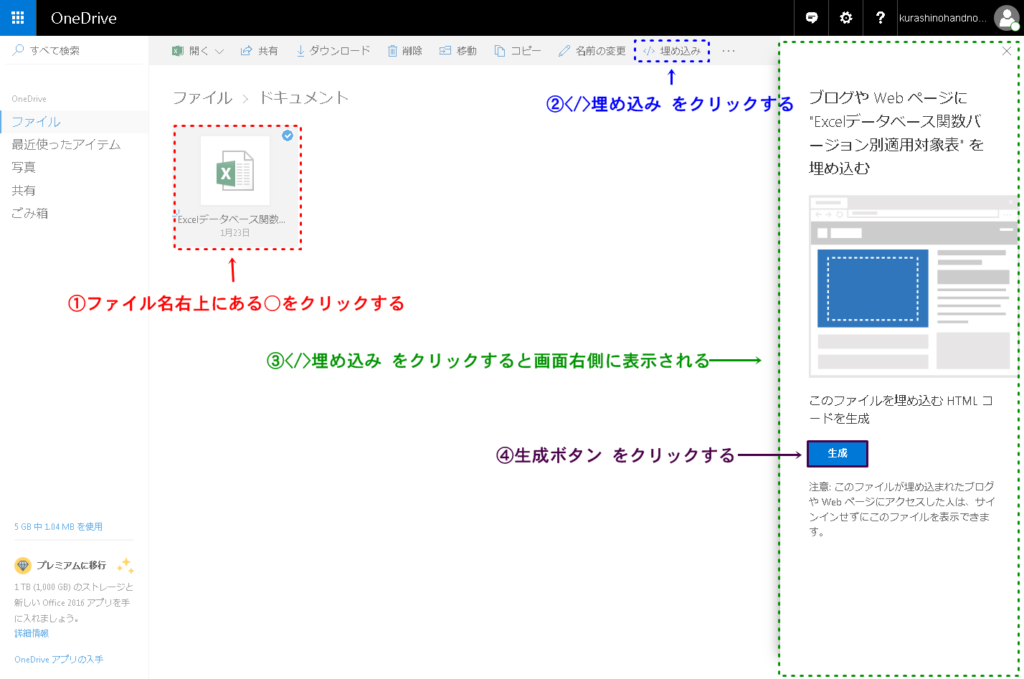
次にアップロードしたファイル右上にある「◯をクリック」すると◯の部分にチェックマークが入りますのでその後「</>埋め込み」をクリックします。
すると、下画像のように緑点線内に埋め込みを生成する画面が表示されますので「生成」ボタンをクリックします。
次に、埋め込み生成されたコードをクリックすると下画面のようにコードの背景色が青色に変わります。青色に変わったのを確認し、ショートコードの「Ctrl+C」を使ってコピーするか、埋め込みコードが書かれているところで右クリックし、表示されたメニューの中からコピーをクリックします。
WordPressやblogに埋め込みコードを貼り付ける
さぁ❢いよいよWordPressやblogに埋め込みコードを貼り付けます
WordPressの場合
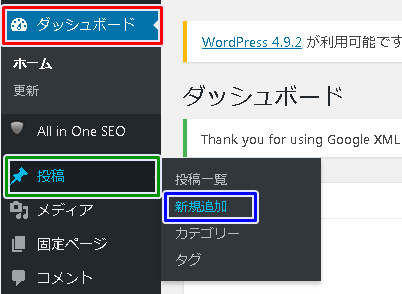
新規で作成するなら「ダッシュボード」→「投稿」→「新規」
現在投稿及び編集しているページに追加する場合は「ダッシュボード」→投稿→「投稿一覧」の中から編集したいページの「編集」をクリックし投稿したいページを表示します。
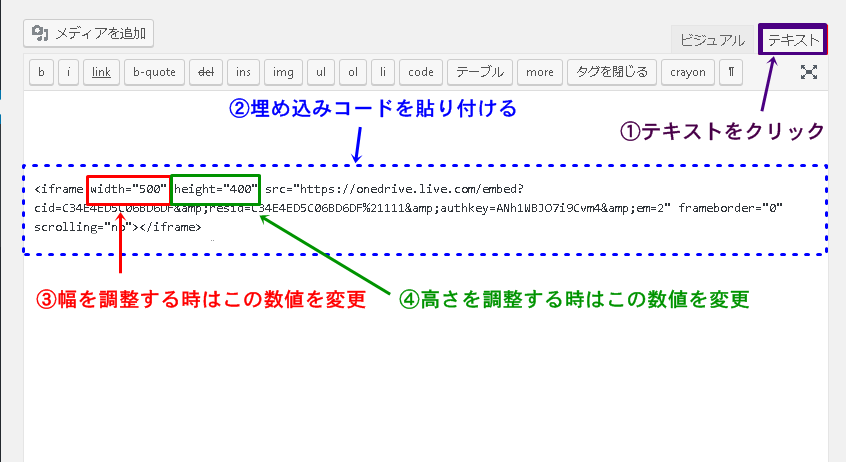
WordPress投稿画面右上にある「テキスト」をクリックし「Ctrl+C」で貼り付けます。
幅や高さを調整したい時は、 width=”500″ height=”400″ の数値の部分を好みの大きさになるように変更します。
blogなどのwebページの場合
投稿画面の「テキスト」や「html」のタブをクリックして埋め込みコードを貼り付ければOKです。←htmlが記入できるところ❢と覚えておくと良いでしょう。
OneDrive経由で表示する時のまとめ
1.OneDriveに表示したいファイルをアップロードするか保存する。
2.表示したいファイルの右上にある◯をクリックしチェックをONにする。
3.OneDrive上部にあるメニューバーから「</>埋め込み」をクリックし、「生成」ボタンをクリックし、コードをコピーする。
4.ブログやWebページのhtml形式ノページに貼り付ける。
どうでしたか?無事表示できましたか?
サーバーにアップロードする方法
今回は、Excelをhtml形式で保存したファイルを「ドメイン名/関数一覧表.html」というアドレスにアクセスしてExcelを表示させる方法をご紹介します。
Search Console モバイルフレンドリーテストでこのページはモバイル フレンドリーではありませんと怒られてしまったので、ファイルの横幅を短くし修正したものに変更しましたので現在のアドレスは「ドメイン名/excel1.html」になっています。
実際の表示例
↓ ↓
関数一覧表 ←文字にリンクをして表示ができます。
※Excelの詳しい保存方法は、前回の記事「初心者でも簡単Excelの表を色付けしたままWordPressの記事に投稿する方法」の「2.Excelファイルをhtml形式にして保存する」で説明していますのでご覧になってください。
それでき、まず・・・
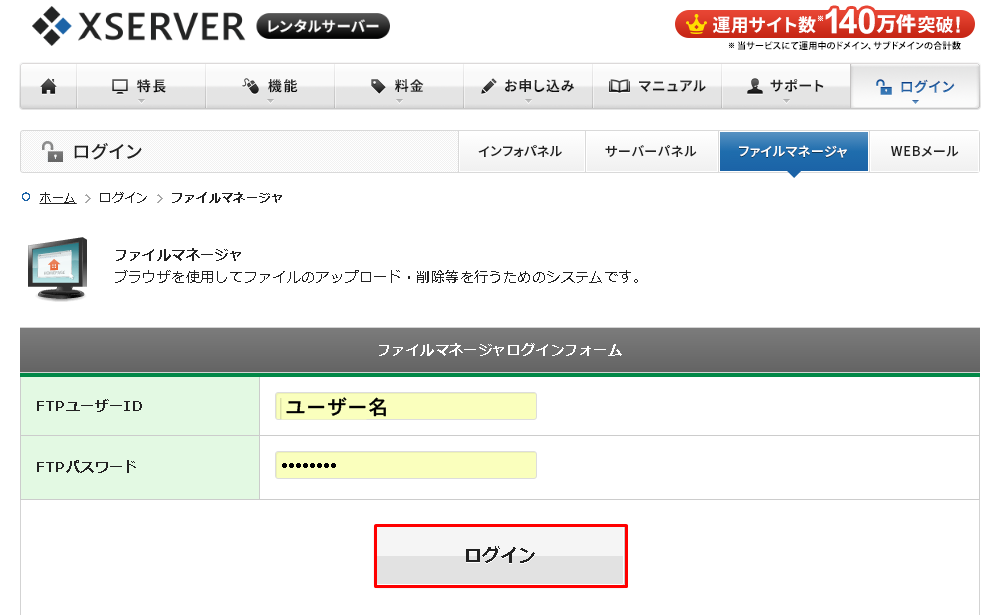
Xサーバーのログインからファイルマネジャーをクリックします。
次にユーザー名とパスワードを入力しログインをクリックします。
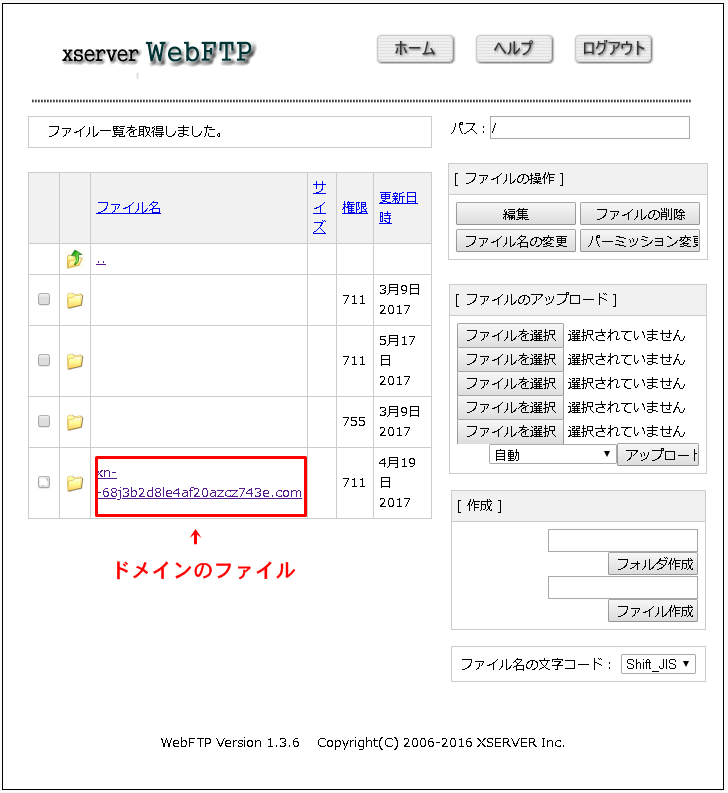
するとドメインを登録しているファイルが一覧で表示されますので、アップロードするドメインのファイルをクリックします。
するとxsever WebFTP というページが開き、ドメインをとったファイル名が表示されます。
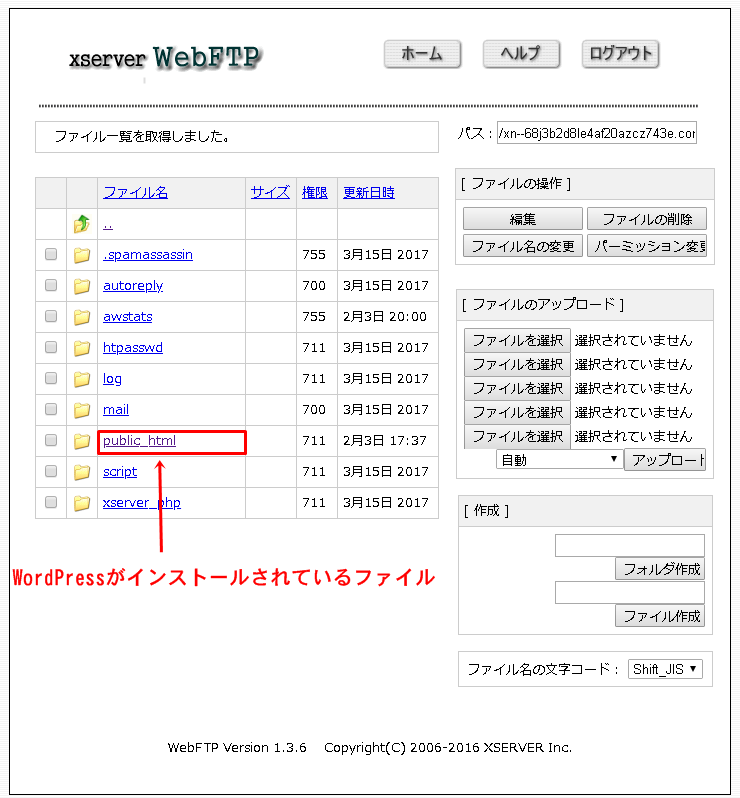
すると下の画像のようにファイルの中にpubric.htmlというファイルがあります。
これがWordPressがインストールされているファイルになりますので「pubric.html」をクリックします。
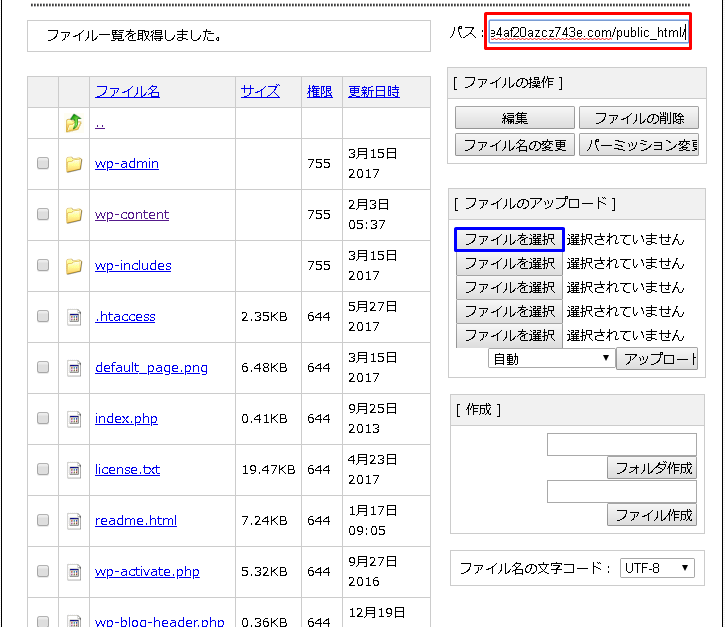
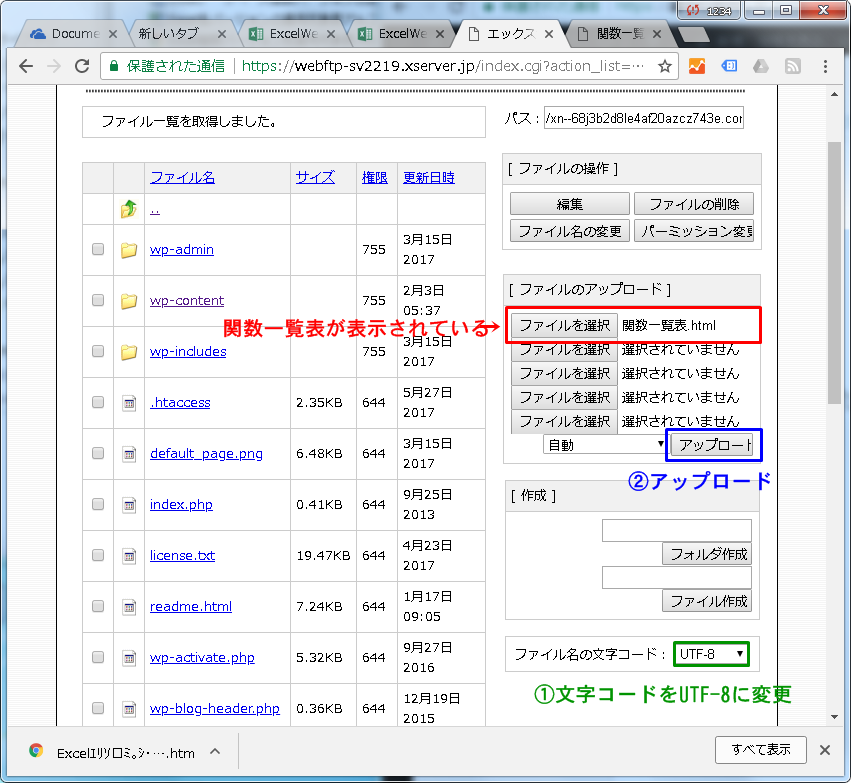
次に表示された画面の右上にパス名が「ドメイン名pubric_html」となっているのが確認できると思います。
次にファイル選択をクリックします。
すると一覧で表示されるのでアップロードするファイルをクリッします。
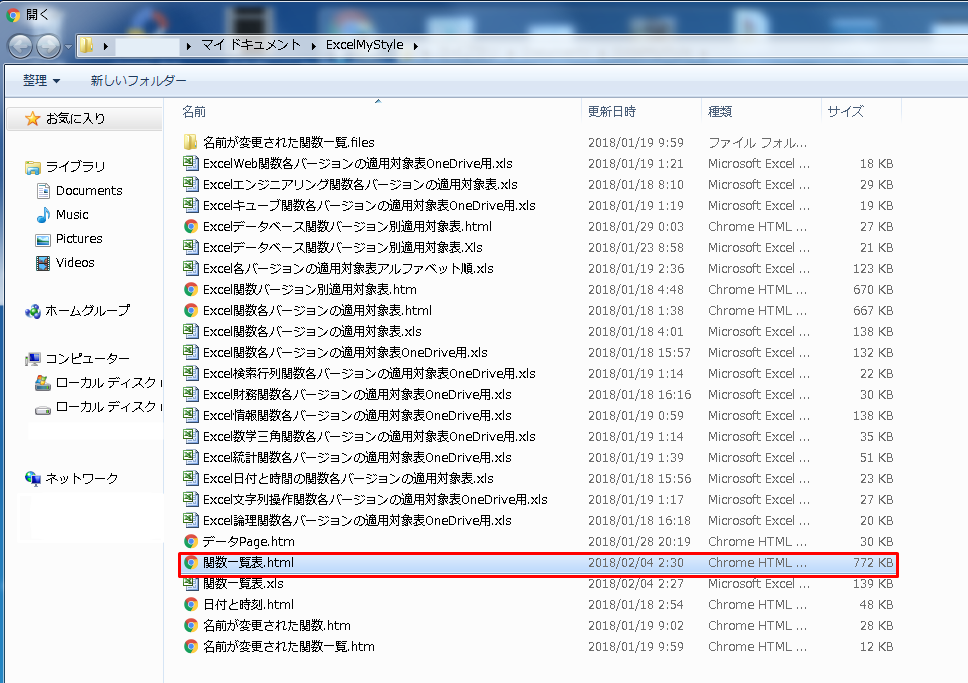
今回アップロードするのは「関数一覧表」ですので
すると下の画像のようにファイルを選択の横に関数一覧.htmlと表示されているのが分かると思います。
次に、このファイルを保存した時文字コードを「UTF-8」で保存していますので文字コードを「UTF-8」にします。その後「アップロード」のボタンをクリックします。
これでサーバーにアップロードが完了できました。
後は、WordPressなどの投稿記事に画像や文字を入力しリンクを「ドメイン名/ファイル名」に設定すればOKです。
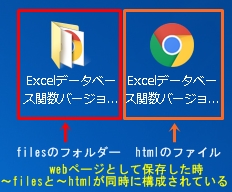
もし、下の画像のようにExcelをwebページとして保存した時にfilesのフォルダーとhtmlのファイルが同時にできた場合は、xサーバーのpubric_htmlの中に(pubric_htmlを開いた状態で)
1.「Excelデータベース関数・・・・files」の名前のファルダを作ります。
2.作ったfileフォルダの中にpcなどのデバイスからフォルダの中身を全てアップロードします。
3.htmlファイルは、pubric_htmlを開いた状態でアップロードします。
4.関連付けるリンクは「ドメイン名.com/Excel・・・・.html」ファイル名にします。
参考例・・・私のドメインはhttps://暮らしのハンドノート.comですので、下の画像をそままアップロードした場合は、「https://暮らしのハンドノート.com/Excelデータベース関数バージョン適用対象表.html」となりこれをリンク先に設定します。
補足:Excelを「.xls」や「.xlsx」のファイル形式のままアップロードするには、XサーバーでMINE設定をする必要があります。
Windows Server 2003 Service Pack 2 (SP2) 以降のバージョンでは自動的に登録されますがXサーバーはLinuxの為xサーバーのMINE設定が必要になります。
MIne設定をすることによりサーバー側で新しいファイル形式が認識されるようになります。
MINE設定とは、インターネットで使用される拡張子とファイルの種類を関連づけるもので、サーバーとファイルを関連付ける役目を果たします。
MINEタイプを設定する場合はご参考に❢
↓ ↓ ↓
| MINEタイプ | 拡張子 | アプリケーション |
| application/msword | .doc | Microsoft Word2003以前 |
| application/vnd.ms-excel | .xls | Microsoft Excel2003以前 |
| application/vnd.ms-powerpoint | .ppt | Microsoft Powerpoint2003以前 |
| application/vnd.openxmlformats-officedocument.wordprocessingml.document | .docx | Microsoft Word2007以降 |
| application/vnd.openxmlformats-officedocument.spreadsheetml.sheet | .xlsx | Microsoft Excel2007以降 |
| application/vnd.openxmlformats-officedocument.presentationml.presentation | .pptx | Microsoft Powerpoint2007以降 |
WordPressの投稿記事に表示させる方法
WordPressのメディアにアップロードする方法
表示方法は、サーバーにアップロードした時と同じになりますが、これはかなり簡単です。
出来上がりの表示はこんな感じです。
↓ ↓ ↓
データベース関数適応対象表 ←文字を入力しリンク先を設定しています。
まず、wordPressの「ダッシュボード」→「メディア」→「新規追加」の順にクリックすると「ドロップするかファイルを選択する」ようになってますので今回は複数のファイルをまとめてアップロードしたいので、「ドロップ」します。
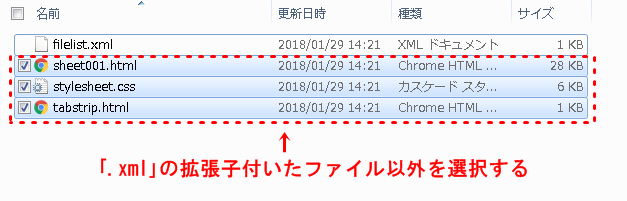
アップロードするファイルは、filesのフォルダの中の3つのファイルと
まずフォルダをダブルクリックして、開きます。
すると下のようなファイルがありますので「.xml」以外のファイルを全て選択し、WordPressにアップロードします。
次に ![]() アイコンが付いたhtmlのファイルもアップロードします。
アイコンが付いたhtmlのファイルもアップロードします。
これで必要なファイルはアップロードできましたので
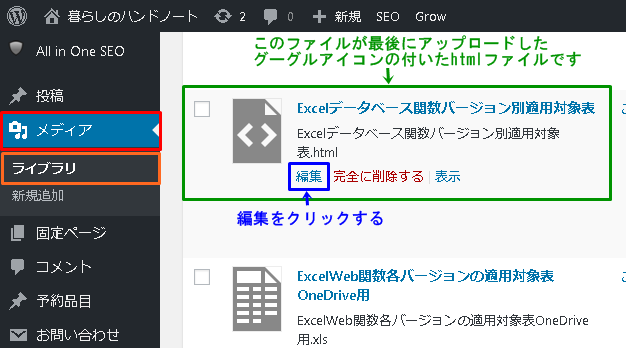
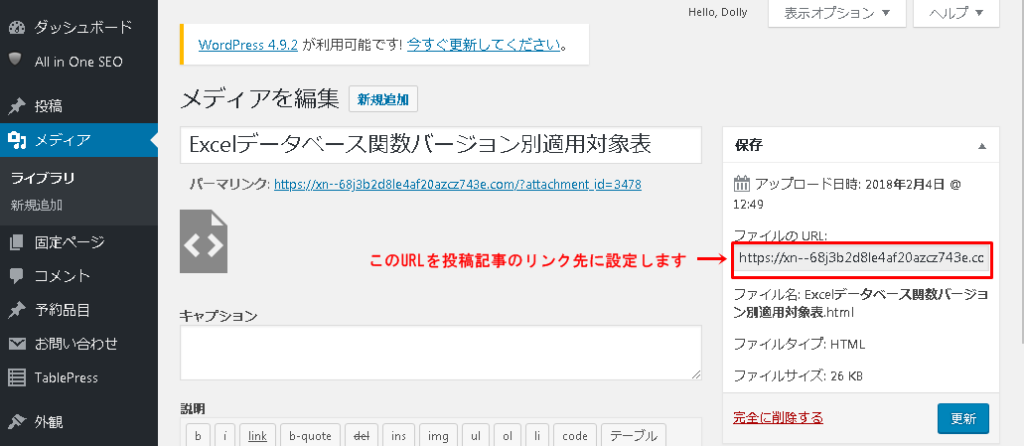
WordPressのダッシュボードに戻り「メディアファイル」→「ライブラリ」の順にクリックすると最後にアップロードした ![]() アイコンのファイルが変わり<>表示されていますので「編集」をクリックします。
アイコンのファイルが変わり<>表示されていますので「編集」をクリックします。
すると、アップロードしたファィルのURLが下の画像のように表示されますので、このURLをコピーし投稿記事のリンク先に設定します。
どうでしたか?案外簡単でしょ(*^^*)
WordPressの1記事にcssを適応させ記途する方法2選
投稿記事のみに全てのソースコードをコピペして投稿する
この記事を使った場合は下の表のようになりますがCSSを<style>~</style>で囲ってhtmlの中に入力しているので、どうやら非推進のようです。
↓↓↓
| 関数名 | Windows版 | Mac版 | Online | iPad | iPhone | Android | Mobile | Starter 2010 | |||||
| 2016 | 2013 | 2010 | 2007 | 2003 | 2016 | 2011 | |||||||
| DAVERAGE | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DCOUNT | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| DCOUNTA | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| DGET | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| DMAX | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DMIN | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DPRODUCT | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DSTDEV | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DSTDEVP | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DSUM | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| DVAR | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DVARP | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| GETPIVOTDATA | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
この表示方法は前回投稿していますのでご覧になってください。
↓ ↓ ↓
WordPressのカスタムフィールドを使用し投稿する方法
以前プラグインのSimple Custom CSSを使用していて、cssの反映が上手くできなかったこともあり、Excelのcssを反映させるたびに追加cssなどを使っても・・と思い個別にcssが設定できないか検索してたところNaifixさんの「WordPressで記事ごとに個別のCSSを設定する方法3選」という記事に出会いました。
その記事の中からプラグインを使わずカスタムフィールドを利用する方法をそのまま使わさせて頂きました。Naifixさんありがとうございます\(^o^)/
header.php に追記する
header.php に書かれている <head> ~ </head> に以下のコードを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php if (is_single()) { $article_css = get_post_meta($post->ID,article_css,true); if($article_css) { echo <<<EOS <style type="text/css"> $article_css </style> EOS; } } ?> |
コードの意味は、「記事ページであれば article_css という名前のカスタムフィールドに書かれた値を出力しますよ」というものだそうです。
header.phpの上記コードに修正点がありました。
コードは以下のコードを参照してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php if (is_single()) { $article_css = get_post_meta($post->ID,'article_css',true); if($article_css) { echo <<<EOS <style> $article_css </style> EOS; } } ?> |
詳しくはこちらで説明しています
↓ ↓
WordPressで「Warning: Use of undefined constant article_css – assumed ‘article_css’」と表示された際の対処方法
カスタムフィールドを表示する
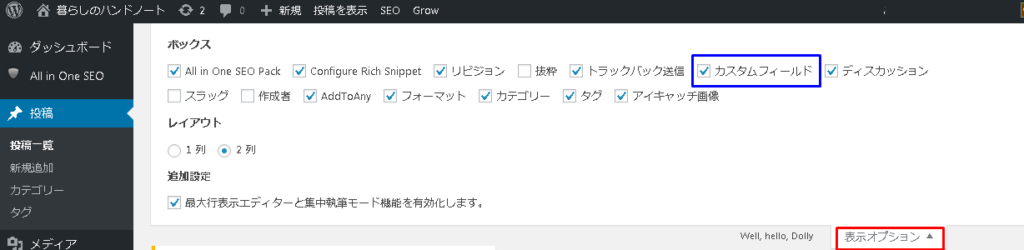
WordPressの「投稿」画面上に表示されている「表示オプション」をクリックし、「カスタムフィールド」にチェックをいれます。
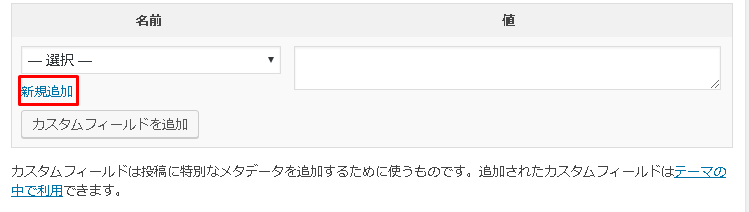
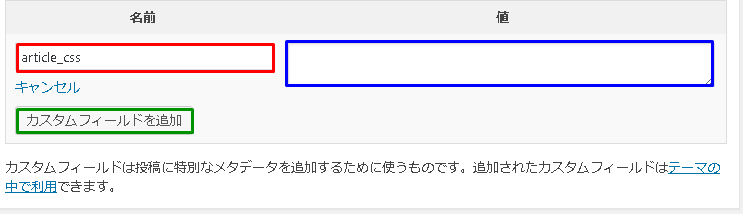
すると投稿画面下にカスタムフィールドが使用できるようになっていますので「新規追加」をクリックします。
次に名前の欄に「article_css」と入力し、値の欄にCSSを入力する準備ができましたので次はCSSをこの値の欄に入れる為の準備をします。
※Excelの詳しい保存方法は、前回の記事「初心者でも簡単Excelの表を色付けしたままWordPressの記事に投稿する方法」の「2.Excelファイルをhtml形式にして保存する」で説明していますのでご覧になってください。
cssとhtmlの整理をする
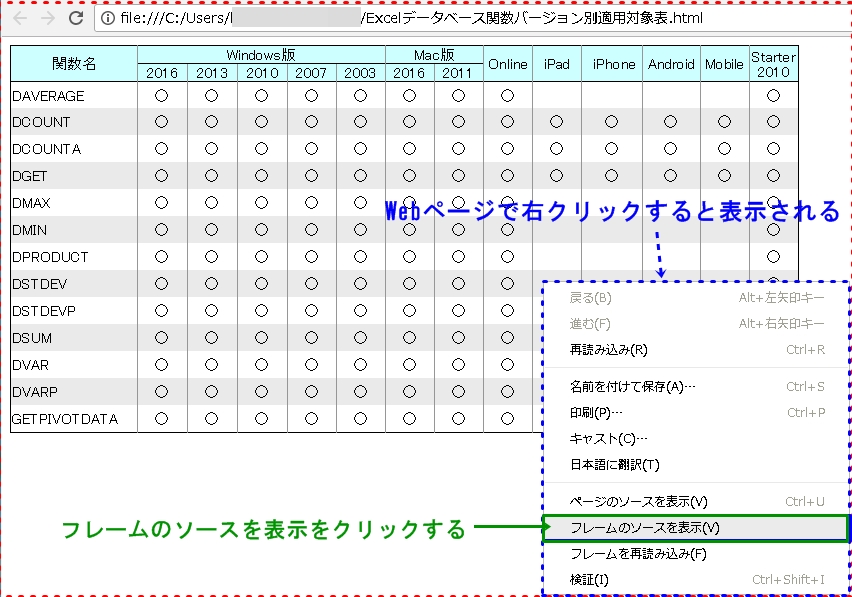
まず、webページしとて保存したfilesフォルダを開くと4つのファイルができています。今から使うのは「sheet001.html」と「stylesheet.css」のファイルです。
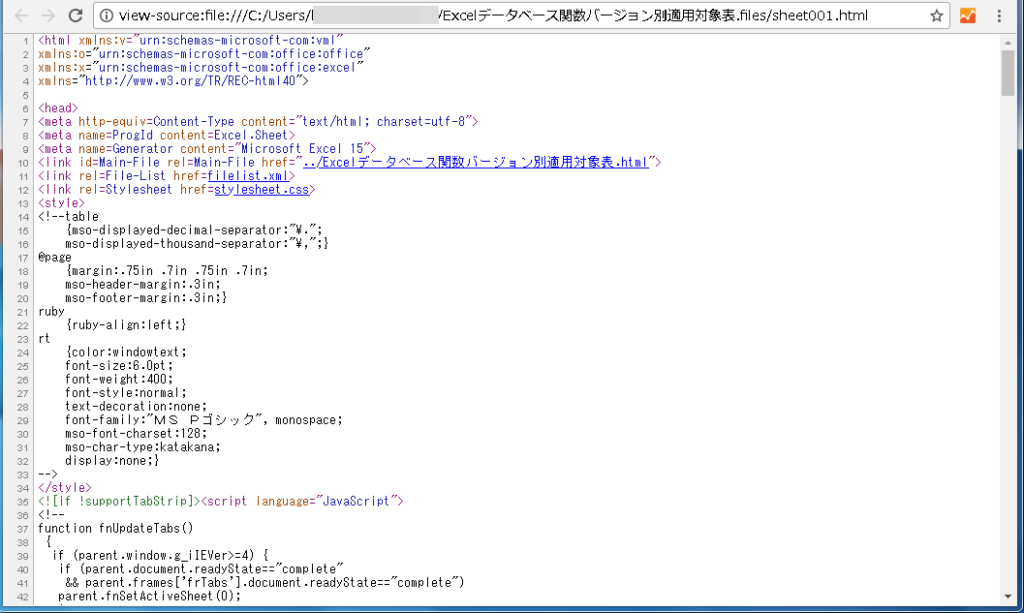
『sheet001.html』のファイルをダブルクリックで開くとwebページが開きますのでwebページ上で「右クリック」し、「フレームのソースを表示」をクリックします。
下の画像のようにこのフレームのソースが表示されますのでショートカットキーの「Ctrl+A」で全て選択し「Ctrl+C」でコピーします。
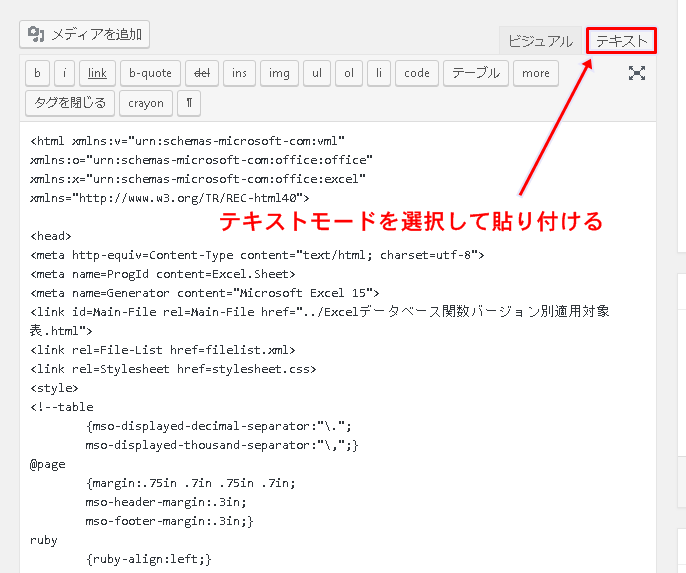
このソースをWordPressの画面に戻り投稿記事の「テキスト」に全て貼り付けます。
※TeraPadやメモ帳などに貼り付けて必要なソースだけをWordPressに貼り付けてもいいでしょう。
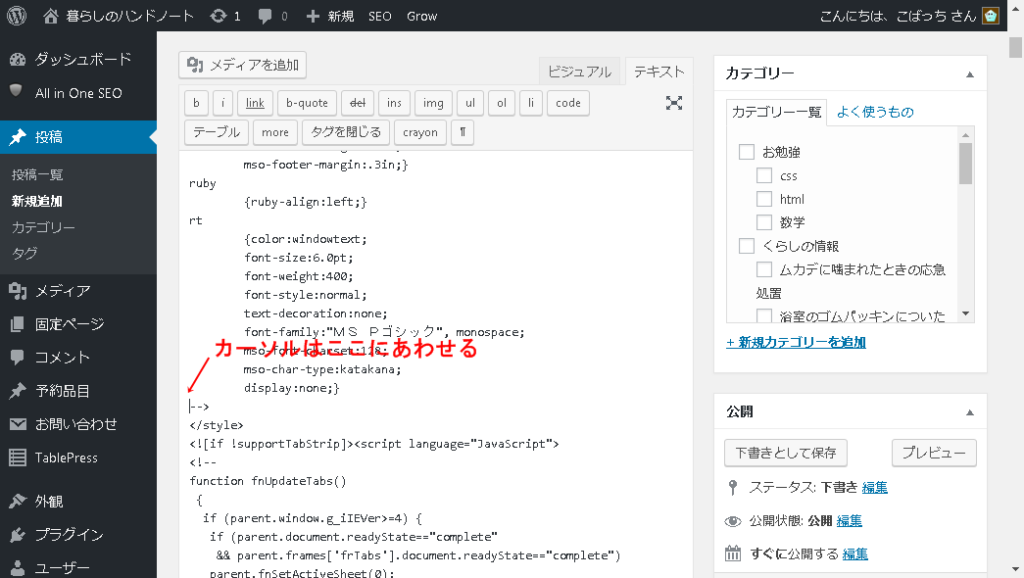
次に、少し下の方にいくと、</style>があります。その直前に「-->」がありましたらこの前にカーソルをあわせて不足しているCSSのコードを貼れる準備をします。
次に、filesフォルダの中にある「stylesheet.css」のファイルをダブルクリックで開きます。
するとメモ帳などで開かれますので、これもショートカットキーの「Ctrl+A」で全て選択し「Ctrl+C」でコピーします。
次にWordPressの投稿画面に戻り下画面の位置「-->」の直前にカーソルをあわせた状態でCSSをショートコードの「Ctrl+V」で貼り付けます。
Excelのcssをカスタムフィールドにコピペする
CSSとして必要なのは<style>~</style>の間です。
先程wordpressの投稿記事に貼り付けた中からこの部分を切り取りカスタムフィールドに貼り付けます。
現在wordpressの投稿記事にあるのは下記コードですね。
CSSとして必要なのは、このコードの中で14~274行目になります。
では、必要なコードをコピーし、切り取りしカスタムフィールドに貼り付けしてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 |
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"> <head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"> <meta name=ProgId content=Excel.Sheet> <meta name=Generator content="Microsoft Excel 15"> <link id=Main-File rel=Main-File href="../Excelデータベース関数バージョン別適用対象表.html"> <link rel=File-List href=filelist.xml> <link rel=Stylesheet href=stylesheet.css> <style> <!--table {mso-displayed-decimal-separator:"\."; mso-displayed-thousand-separator:"\,";} @page {margin:.75in .7in .75in .7in; mso-header-margin:.3in; mso-footer-margin:.3in;} ruby {ruby-align:left;} rt {color:windowtext; font-size:6.0pt; font-weight:400; font-style:normal; text-decoration:none; font-family:"MS Pゴシック", monospace; mso-font-charset:128; mso-char-type:katakana; display:none;} tr {mso-height-source:auto; mso-ruby-visibility:none;} col {mso-width-source:auto; mso-ruby-visibility:none;} br {mso-data-placement:same-cell;} ruby {ruby-align:left;} .style0 {mso-number-format:General; text-align:general; vertical-align:middle; white-space:nowrap; mso-rotate:0; mso-background-source:auto; mso-pattern:auto; color:windowtext; font-size:11.0pt; font-weight:400; font-style:normal; text-decoration:none; font-family:"MS Pゴシック", monospace; mso-font-charset:128; border:none; mso-protection:locked visible; mso-style-name:標準; mso-style-id:0;} td {mso-style-parent:style0; padding-top:1px; padding-right:1px; padding-left:1px; mso-ignore:padding; color:windowtext; font-size:11.0pt; font-weight:400; font-style:normal; text-decoration:none; font-family:"MS Pゴシック", monospace; mso-font-charset:128; mso-number-format:General; text-align:general; vertical-align:middle; border:none; mso-background-source:auto; mso-pattern:auto; mso-protection:locked visible; white-space:nowrap; mso-rotate:0;} .xl65 {mso-style-parent:style0; text-align:center;} .xl66 {mso-style-parent:style0; border-top:none; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid windowtext; white-space:normal;} .xl67 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid #969696;} .xl68 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid windowtext; border-bottom:none; border-left:.5pt solid #969696;} .xl69 {mso-style-parent:style0; border-top:none; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid windowtext; background:white; mso-pattern:black none; white-space:normal;} .xl70 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid #969696; background:white; mso-pattern:black none;} .xl71 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid windowtext; border-bottom:none; border-left:.5pt solid #969696; background:white; mso-pattern:black none;} .xl72 {mso-style-parent:style0; border-top:none; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid windowtext; white-space:normal;} .xl73 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696;} .xl74 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid windowtext; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696;} .xl75 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl76 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid windowtext; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl77 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid windowtext; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl78 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:none; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl79 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:none; border-bottom:.5pt solid windowtext; border-left:none; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl80 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:none; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl81 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:none; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none;} .xl82 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:none; background:#CCFFFF; mso-pattern:black none;} .xl83 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl84 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl85 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid windowtext; border-bottom:none; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl86 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid windowtext; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} --> </style> <![if !supportTabStrip]><script language="JavaScript"> <!-- function fnUpdateTabs() { if (parent.window.g_iIEVer>=4) { if (parent.document.readyState=="complete" && parent.frames['frTabs'].document.readyState=="complete") parent.fnSetActiveSheet(0); else window.setTimeout("fnUpdateTabs();",150); } } if (window.name!="frSheet") window.location.replace("../Excelデータベース関数バージョン別適用対象表.html"); else fnUpdateTabs(); //--> </script> <![endif]> </head> <body link="#0563C1" vlink="#954F72"> <table border=0 cellpadding=0 cellspacing=0 width=786 style='border-collapse: collapse;table-layout:fixed;width:592pt'> <col width=127 style='mso-width-source:userset;mso-width-alt:4064;width:95pt'> <col width=49 span=7 style='mso-width-source:userset;mso-width-alt:1568; width:37pt'> <col class=xl65 width=49 span=2 style='mso-width-source:userset;mso-width-alt: 1568;width:37pt'> <col class=xl65 width=61 style='mso-width-source:userset;mso-width-alt:1952; width:46pt'> <col class=xl65 width=59 style='mso-width-source:userset;mso-width-alt:1888; width:44pt'> <col class=xl65 width=49 span=2 style='mso-width-source:userset;mso-width-alt: 1568;width:37pt'> <tr height=18 style='mso-height-source:userset;height:13.5pt'> <td rowspan=2 height=36 class=xl76 width=127 style='border-bottom:.5pt solid black; height:27.0pt;width:95pt'>関数名</td> <td colspan=5 class=xl78 width=245 style='border-right:.5pt solid #969696; border-left:none;width:185pt'>Windows版</td> <td colspan=2 class=xl81 width=98 style='border-right:.5pt solid #969696; border-left:none;width:74pt'>Mac版</td> <td rowspan=2 class=xl83 width=49 style='border-bottom:.5pt solid black; width:37pt'>Online</td> <td rowspan=2 class=xl83 width=49 style='border-bottom:.5pt solid black; width:37pt'>iPad</td> <td rowspan=2 class=xl83 width=61 style='border-bottom:.5pt solid black; width:46pt'><span style='mso-spacerun:yes'> </span>iPhone</td> <td rowspan=2 class=xl83 width=59 style='border-bottom:.5pt solid black; width:44pt'>Android</td> <td rowspan=2 class=xl83 width=49 style='border-bottom:.5pt solid black; width:37pt'>Mobile</td> <td rowspan=2 class=xl85 width=49 style='border-bottom:.5pt solid black; width:37pt'>Starter 2010</td> </tr> <tr height=18 style='height:13.5pt'> <td height=18 class=xl75 width=49 style='height:13.5pt;border-top:none; border-left:none;width:37pt'>2016</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2013</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2010</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2007</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2003</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2016</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2011</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DAVERAGE</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DCOUNT</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DCOUNTA</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DGET</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DMAX</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DMIN</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DPRODUCT</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DSTDEV</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DSTDEVP</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DSUM</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DVAR</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DVARP</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl72 width=127 style='height:20.1pt;width:95pt'>GETPIVOTDATA</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl74 style='border-left:none'>○</td> </tr> <![if supportMisalignedColumns]> <tr height=0 style='display:none'> <td width=127 style='width:95pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=61 style='width:46pt'></td> <td width=59 style='width:44pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> </tr> <![endif]> </table> </body> </html> |
スカタムフィードに貼り付けるのは上記コードの中から<table~</table>までのコードなので、下記コードですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 |
<!--table {mso-displayed-decimal-separator:"\."; mso-displayed-thousand-separator:"\,";} @page {margin:.75in .7in .75in .7in; mso-header-margin:.3in; mso-footer-margin:.3in;} ruby {ruby-align:left;} rt {color:windowtext; font-size:6.0pt; font-weight:400; font-style:normal; text-decoration:none; font-family:"MS Pゴシック", monospace; mso-font-charset:128; mso-char-type:katakana; display:none;} tr {mso-height-source:auto; mso-ruby-visibility:none;} col {mso-width-source:auto; mso-ruby-visibility:none;} br {mso-data-placement:same-cell;} ruby {ruby-align:left;} .style0 {mso-number-format:General; text-align:general; vertical-align:middle; white-space:nowrap; mso-rotate:0; mso-background-source:auto; mso-pattern:auto; color:windowtext; font-size:11.0pt; font-weight:400; font-style:normal; text-decoration:none; font-family:"MS Pゴシック", monospace; mso-font-charset:128; border:none; mso-protection:locked visible; mso-style-name:標準; mso-style-id:0;} td {mso-style-parent:style0; padding-top:1px; padding-right:1px; padding-left:1px; mso-ignore:padding; color:windowtext; font-size:11.0pt; font-weight:400; font-style:normal; text-decoration:none; font-family:"MS Pゴシック", monospace; mso-font-charset:128; mso-number-format:General; text-align:general; vertical-align:middle; border:none; mso-background-source:auto; mso-pattern:auto; mso-protection:locked visible; white-space:nowrap; mso-rotate:0;} .xl65 {mso-style-parent:style0; text-align:center;} .xl66 {mso-style-parent:style0; border-top:none; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid windowtext; white-space:normal;} .xl67 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid #969696;} .xl68 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid windowtext; border-bottom:none; border-left:.5pt solid #969696;} .xl69 {mso-style-parent:style0; border-top:none; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid windowtext; background:white; mso-pattern:black none; white-space:normal;} .xl70 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid #969696; background:white; mso-pattern:black none;} .xl71 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid windowtext; border-bottom:none; border-left:.5pt solid #969696; background:white; mso-pattern:black none;} .xl72 {mso-style-parent:style0; border-top:none; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid windowtext; white-space:normal;} .xl73 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696;} .xl74 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid windowtext; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696;} .xl75 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl76 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid windowtext; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl77 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid windowtext; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl78 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:none; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl79 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:none; border-bottom:.5pt solid windowtext; border-left:none; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl80 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:none; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl81 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:none; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none;} .xl82 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:none; background:#CCFFFF; mso-pattern:black none;} .xl83 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid #969696; border-bottom:none; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl84 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid #969696; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl85 {mso-style-parent:style0; text-align:center; border-top:.5pt solid windowtext; border-right:.5pt solid windowtext; border-bottom:none; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} .xl86 {mso-style-parent:style0; text-align:center; border-top:none; border-right:.5pt solid windowtext; border-bottom:.5pt solid windowtext; border-left:.5pt solid #969696; background:#CCFFFF; mso-pattern:black none; white-space:normal;} --> |
カスタムフィールドの「値」の欄に貼り付けが終わりましたら、「カスタムフィールドを追加」ボタンをクリックします。
これでCSSの入力は完了です。
WordPressの投稿記事に残っているコード内で不要なコードを削除する
それでは不要なコードを削除していきましょう。
Excelの表を記載するので、htmlとして必要なのは、基本的に<table>~</table>までなのですが、その中でも不要なコードがあります。
|
1 |
<![if supportMisalignedColumns]> |
から始まっているコードで「サポートされていない場合は次の処理をしなさい!という条件式」です。
調べてみたところJavaScriptを使用したdisplayのコードでhtmlには不要なコードなので下記条件式のコードは削除します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<![if supportMisalignedColumns]> <tr height=0 style='display:none'> <td width=127 style='width:95pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> <td width=61 style='width:46pt'></td> <td width=59 style='width:44pt'></td> <td width=49 style='width:37pt'></td> <td width=49 style='width:37pt'></td> </tr> <![endif]> |
次に不要なコードは、一番上の
|
1 |
<html xmlns:v="urn:schemas-microsoft-com:vml" |
から始まり
|
1 |
<body link="#0563C1" vlink="#954F72"> |
で終わる間までの下記コードですので、このコードも削除します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"> <head> <meta http-equiv=Content-Type content="text/html; charset=utf-8"> <meta name=ProgId content=Excel.Sheet> <meta name=Generator content="Microsoft Excel 15"> <link id=Main-File rel=Main-File href="../Excelデータベース関数バージョン別適用対象表.html"> <link rel=File-List href=filelist.xml> <link rel=Stylesheet href=stylesheet.css> <style> </style> <![if !supportTabStrip]><script language="JavaScript"> <!-- function fnUpdateTabs() { if (parent.window.g_iIEVer>=4) { if (parent.document.readyState=="complete" && parent.frames['frTabs'].document.readyState=="complete") parent.fnSetActiveSheet(0); else window.setTimeout("fnUpdateTabs();",150); } } if (window.name!="frSheet") window.location.replace("../Excelデータベース関数バージョン別適用対象表.html"); else fnUpdateTabs(); //--> </script> <![endif]> </head> <body link="#0563C1" vlink="#954F72"> |
残りは、一番最後の</body>と</html>ですのでこのコードも削除します。
※<html と<body で始まるソースは削除してますので終わりの</html>と</body>も不用です。
|
1 2 3 |
</body> </html> |
後残ったコードは<table ~</table>までの下記コードですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 |
<table border=0 cellpadding=0 cellspacing=0 width=786 style='border-collapse: collapse;table-layout:fixed;width:592pt'> <col width=127 style='mso-width-source:userset;mso-width-alt:4064;width:95pt'> <col width=49 span=7 style='mso-width-source:userset;mso-width-alt:1568; width:37pt'> <col class=xl65 width=49 span=2 style='mso-width-source:userset;mso-width-alt: 1568;width:37pt'> <col class=xl65 width=61 style='mso-width-source:userset;mso-width-alt:1952; width:46pt'> <col class=xl65 width=59 style='mso-width-source:userset;mso-width-alt:1888; width:44pt'> <col class=xl65 width=49 span=2 style='mso-width-source:userset;mso-width-alt: 1568;width:37pt'> <tr height=18 style='mso-height-source:userset;height:13.5pt'> <td rowspan=2 height=36 class=xl76 width=127 style='border-bottom:.5pt solid black; height:27.0pt;width:95pt'>関数名</td> <td colspan=5 class=xl78 width=245 style='border-right:.5pt solid #969696; border-left:none;width:185pt'>Windows版</td> <td colspan=2 class=xl81 width=98 style='border-right:.5pt solid #969696; border-left:none;width:74pt'>Mac版</td> <td rowspan=2 class=xl83 width=49 style='border-bottom:.5pt solid black; width:37pt'>Online</td> <td rowspan=2 class=xl83 width=49 style='border-bottom:.5pt solid black; width:37pt'>iPad</td> <td rowspan=2 class=xl83 width=61 style='border-bottom:.5pt solid black; width:46pt'><span style='mso-spacerun:yes'> </span>iPhone</td> <td rowspan=2 class=xl83 width=59 style='border-bottom:.5pt solid black; width:44pt'>Android</td> <td rowspan=2 class=xl83 width=49 style='border-bottom:.5pt solid black; width:37pt'>Mobile</td> <td rowspan=2 class=xl85 width=49 style='border-bottom:.5pt solid black; width:37pt'>Starter 2010</td> </tr> <tr height=18 style='height:13.5pt'> <td height=18 class=xl75 width=49 style='height:13.5pt;border-top:none; border-left:none;width:37pt'>2016</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2013</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2010</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2007</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2003</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2016</td> <td class=xl75 width=49 style='border-top:none;border-left:none;width:37pt'>2011</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DAVERAGE</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DCOUNT</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DCOUNTA</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DGET</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DMAX</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DMIN</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DPRODUCT</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DSTDEV</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DSTDEVP</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DSUM</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl66 width=127 style='height:20.1pt;width:95pt'>DVAR</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'>○</td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl67 style='border-left:none'> </td> <td class=xl68 style='border-left:none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl69 width=127 style='height:20.1pt;width:95pt; border-top:none;border-right:.5pt solid #969696;border-bottom:none; border-left:.5pt solid windowtext;background:#EAEAEA;mso-pattern:black none'>DVARP</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl70 style='border-left:none;border-top:none;border-right:.5pt solid #969696; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'> </td> <td class=xl71 style='border-left:none;border-top:none;border-right:.5pt solid windowtext; border-bottom:none;border-left:.5pt solid #969696;background:#EAEAEA; mso-pattern:black none'>○</td> </tr> <tr height=26 style='mso-height-source:userset;height:20.1pt'> <td height=26 class=xl72 width=127 style='height:20.1pt;width:95pt'>GETPIVOTDATA</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl73 style='border-left:none'>○</td> <td class=xl74 style='border-left:none'>○</td> </tr> </table> |
すると下表のように表示されます。
↓ ↓ ↓
| 関数名 | Windows版 | Mac版 | Online | iPad | iPhone | Android | Mobile | Starter 2010 | |||||
| 2016 | 2013 | 2010 | 2007 | 2003 | 2016 | 2011 | |||||||
| DAVERAGE | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DCOUNT | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| DCOUNTA | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| DGET | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| DMAX | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DMIN | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DPRODUCT | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DSTDEV | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DSTDEVP | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DSUM | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
| DVAR | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| DVARP | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ||||
| GETPIVOTDATA | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
どうでしたか?カスタムフィールドからCSSが設定できれば、個別に記事のスカタマイズもできるので便利ですね。
この記事が参考になったという方はポチッと応援お願いします。
↓ ↓